Welcome to our Support Center
How To Resize Divi Column Widths
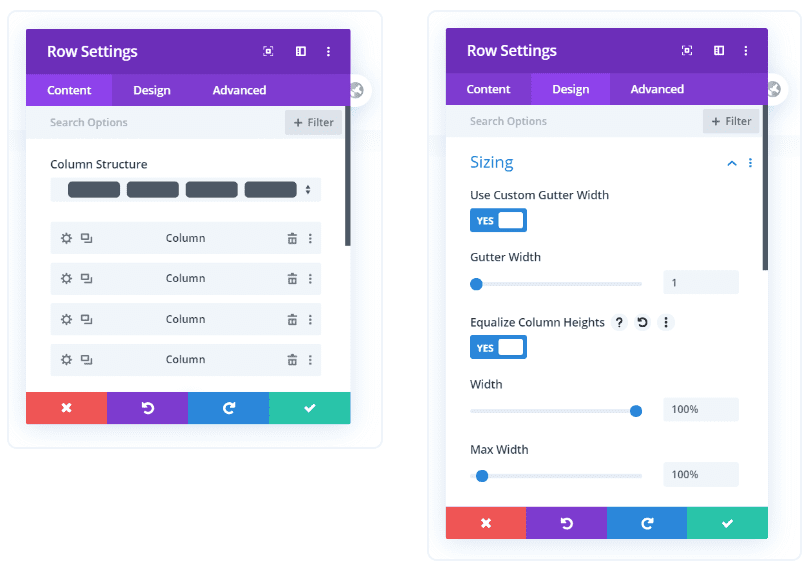
Step 1 – Row Settings
Make sure the row Width and row max width are both set to 100%
Set Custom Gutter Width toggled on and set to 1

Step #2 – Choose A Divi Column Structure
Select the number of columns you want. By default they will all equal 100%.
Step #3 – Calculate each column width
Make sure it all adds up to 100%. Anything less than 100% won’t be wide enough and anything more will create a new line.
Step #4 – Paste a Line of CSS
We need to override the default Divi width by using some CSS to change the columns to any size we want.
Go to Row Settings and click on Advanced Tab>Column CSS> Main Element. Copy this CSS code and paste it in each column,
width: 25%!important;
Make sure everything adds up to 100%.
